ダッシュボードデザインを綺麗にする6つのコツ - Natic | Application Modernization Platform – 日商エレクトロニクス
ダッシュボードデザインを綺麗にする6つのコツ

業務系アプリケーションなどの社内で使用するシステムのGUIで、「デザインがどことなく古い」「なんとなく見づらいな」などと感じたことはありませんか?ダッシュボード設計フェーズの詳細設計・分析設計において、可視化するデータやその見せ方などの要素が決まっても最終的なデザインが悪ければ結局は使いづらいダッシュボードになってしまいます。
そこで今回は、ここだけ押さえれば綺麗に見せられるデザインのコツをご紹介します。
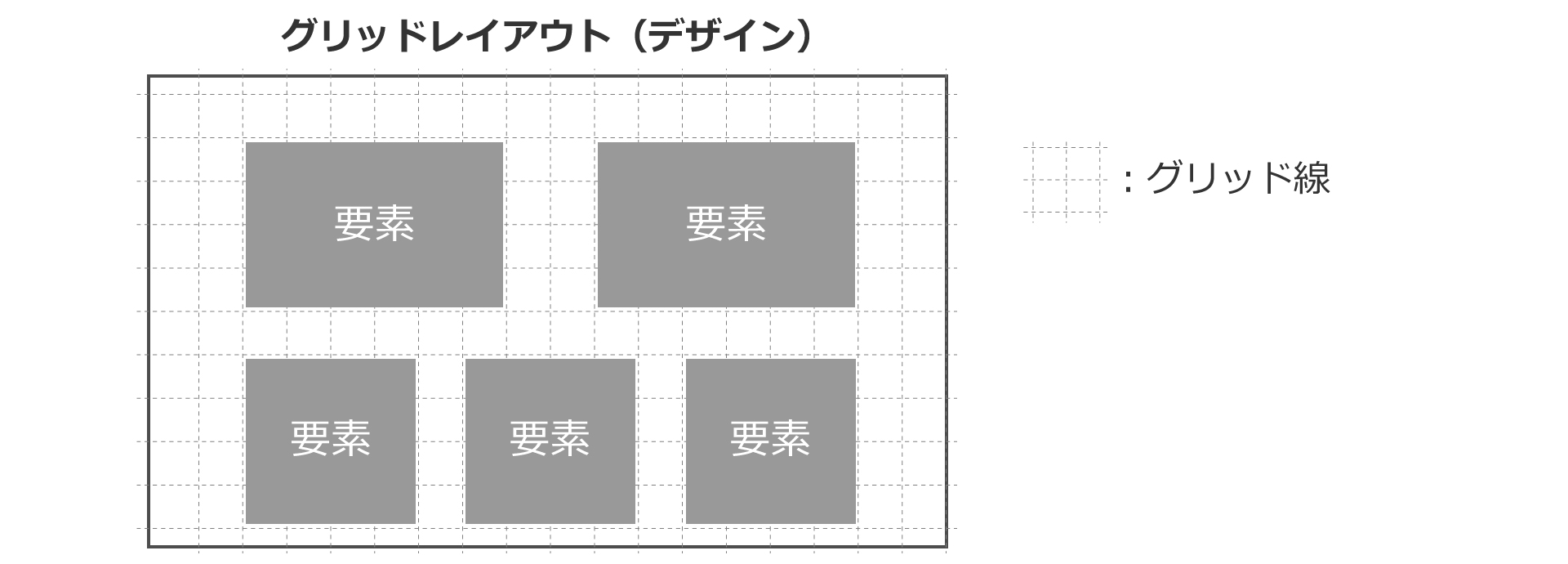
グリッドレイアウト(グリッドデザイン)
水平線と垂直線が格子状に引かれた方眼上に要素を揃えて配置することをグリッドレイアウト(デザイン)と呼びます。パワーポイントをはじめとしたプレゼンテーションソフトで資料作成をする際に、グリッド線を表示させて体裁を整えるやり方をイメージすると分かりやすいと思います。

グリッドレイアウトの主な特徴は、以下の3点です。
1.ユーザーに対して一度に多くの情報量を見せることができる
2.要素間の余白を上手く使うことですっきりと整理された見やすい構成にできる
3.ウェブブラウザで表示する場合、デバイスごとの画面サイズに合わせて配置しやすい
一方で、要素を均等に配置することから、ユーザー側からすると情報の強弱が分かりづらいというデメリットがあります。次は、グリッドレイアウト(デザイン)をより効果的に見せるために情報の優先度に合わせた強弱の付け方をご紹介します。
ジャンプ率
ユーザーに優先的に見て欲しい部分を強調する方法としては、太文字・マーカー・記号を付ける、下線を引く、文字の色を変えるなど、様々な手法がありますが、すっきりと見やすいダッシュボードには文字の大きさで強弱を付ける「ジャンプ率」が有効です。なお、ジャンプ率の設定に決まりはありませんが、一般的には1.5倍~1.6倍で構成されている場合が多いようです。
下図では、販売状況を確認するダッシュボードをグリッドデザインとジャンプ率による情報の強弱を活用して表現してみました。上段に優先順位の高いKGI(販売金額、時系列グラフ)、下段にその構成要素になるKPI(注文件数・平均単価・新規会員登録数)を配置し、KGI:KPIの各ラベル、要素内のラベル:数値のジャンプ率を1.5倍に設定しています。画面内の情報量が多くなっていますが、各要素の親子関係と各数値が一目で理解できるようになりました。

配色
色数を絞る
BIツールや表計算ソフトでグラフを作成すると、デフォルト機能で同じグラフ内で項目別に異なる配色がされてしまうことがありますが、色数が多くなると強調したい箇所が伝わらなくなるだけでなく、見る側も目が疲れて不快に感じてしまいます。そのため、ダッシュボード設計フェーズの詳細設計で配色ルールを決定する際は、ベースカラー、メインカラー、アクセントカラーの3種類に色数を絞りましょう。その際は、明度が近く、彩度の高い色を選んでしまうと、ユーザー側で見分けがしづらくなり不快感を与えることになってしまうので注意が必要です。また、色でデータの大小・高低を表現したい場合は、メイン/アクセントカラーの明度を調整して使用すれば配色ルールを逸脱せずに表現することができます。

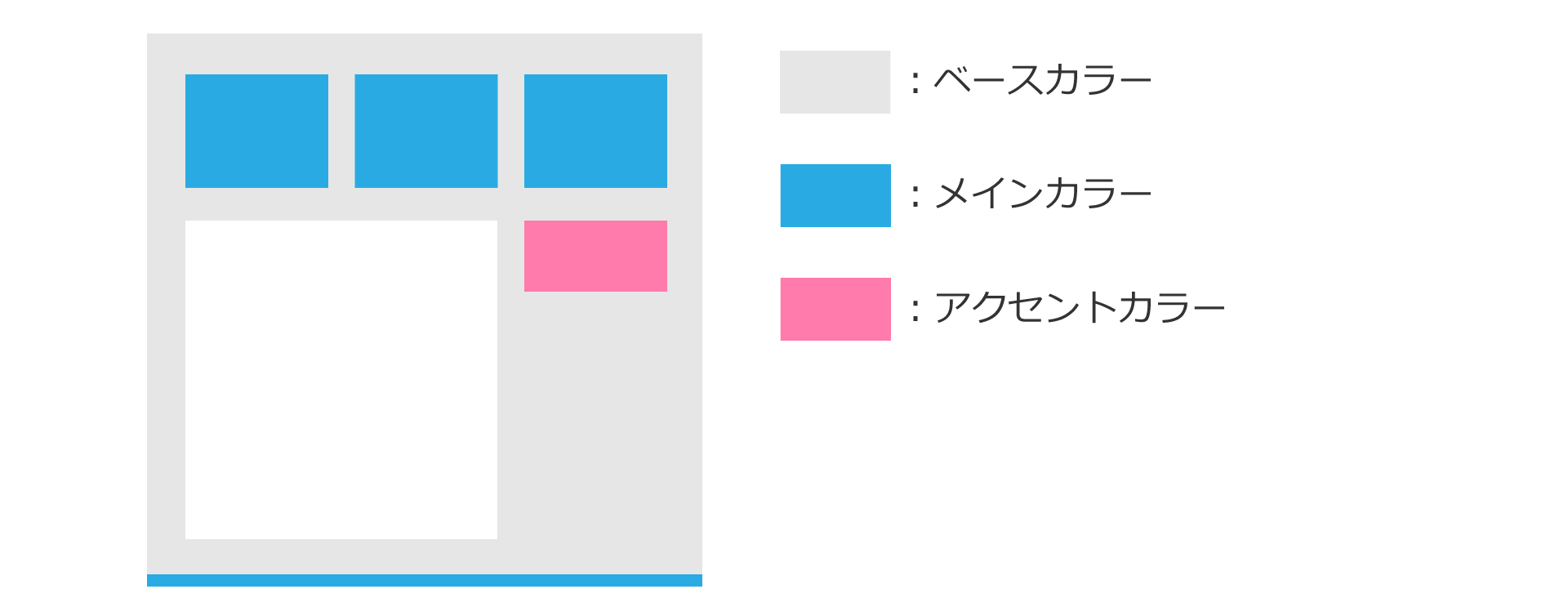
黄金比(7:2.5:0.5)を意識する
ファッションやインテリアなどのデザインにおいても理想の配色比率として取り入れられている黄金比を意識しましょう。下図のように黄金比は、「ベースカラー:メインカラー:アクセントカラー = 7:2.5:0.5」となっています。これは、人間が見た時に一瞬で「美しい」と感じる比率と言われているため、ダッシュボードは閲覧頻度が高い故に黄金比を活用したいところです。

視線誘導の法則
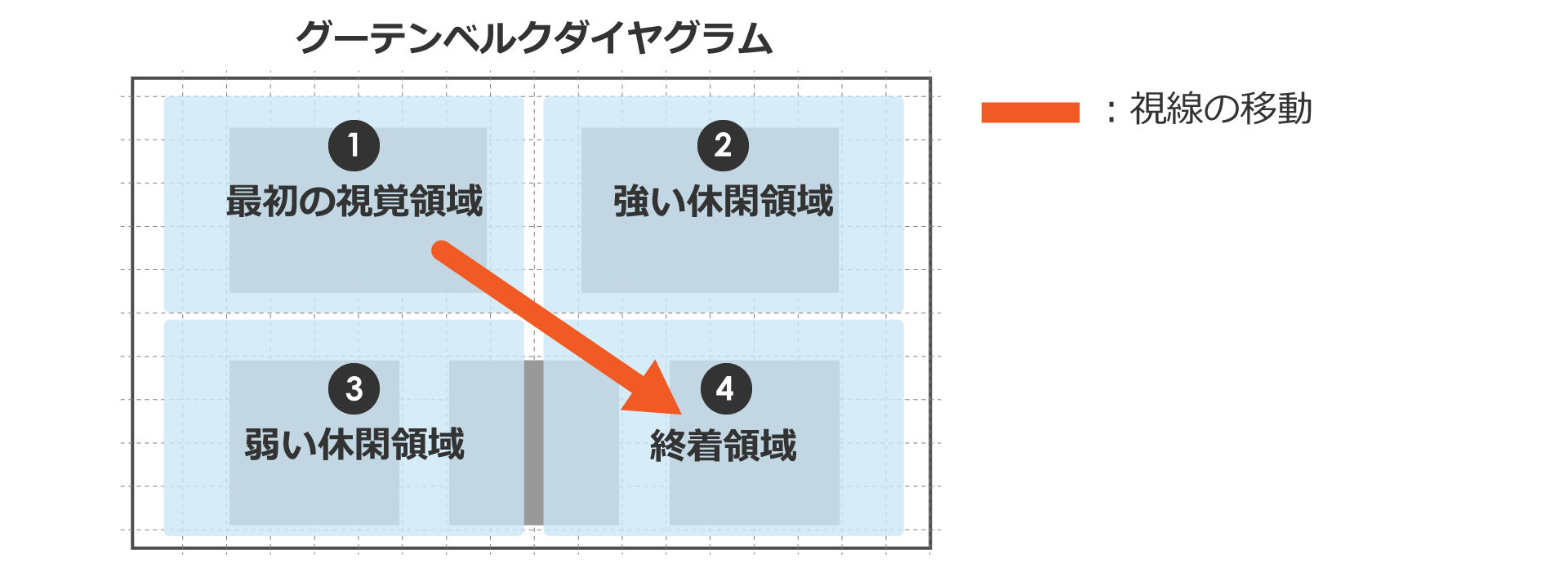
グーテンベルクダイヤグラム
均等に配置された情報を見る際に、左上から右下に視線が移動することを「グーテンベルクダイヤグラム」と呼びます。ドイツの活版印刷技術発明者ヨハネス・グーテンベルクから名づけられており、文章を左上から右方向へ読み進めて右下に終着する横書きスタイルが主流の欧米で使われています。日本においてもウェブサイトの多くがこのスタイルで作られていることからUIデザインで用いられています。
下図のように画面を4象限に分割し、左上の①から見始めて、②・③を飛ばし、右下の④に一気に到達するという視線の流れになります。

主に印刷物やバナー広告で活用されている視覚効果で、ユーザーに対して次に取ってもらいたいアクションを強調するため右下に問い合せ方法や電話番号などが記載されているケースが一般的に多く見受けられます。ダッシュボードのUI設計においても、スマートフォンの場合はグラフ・数値等を1個ずつ確認するため、各要素内でこの視線の動きを意識しておくと良いでしょう。
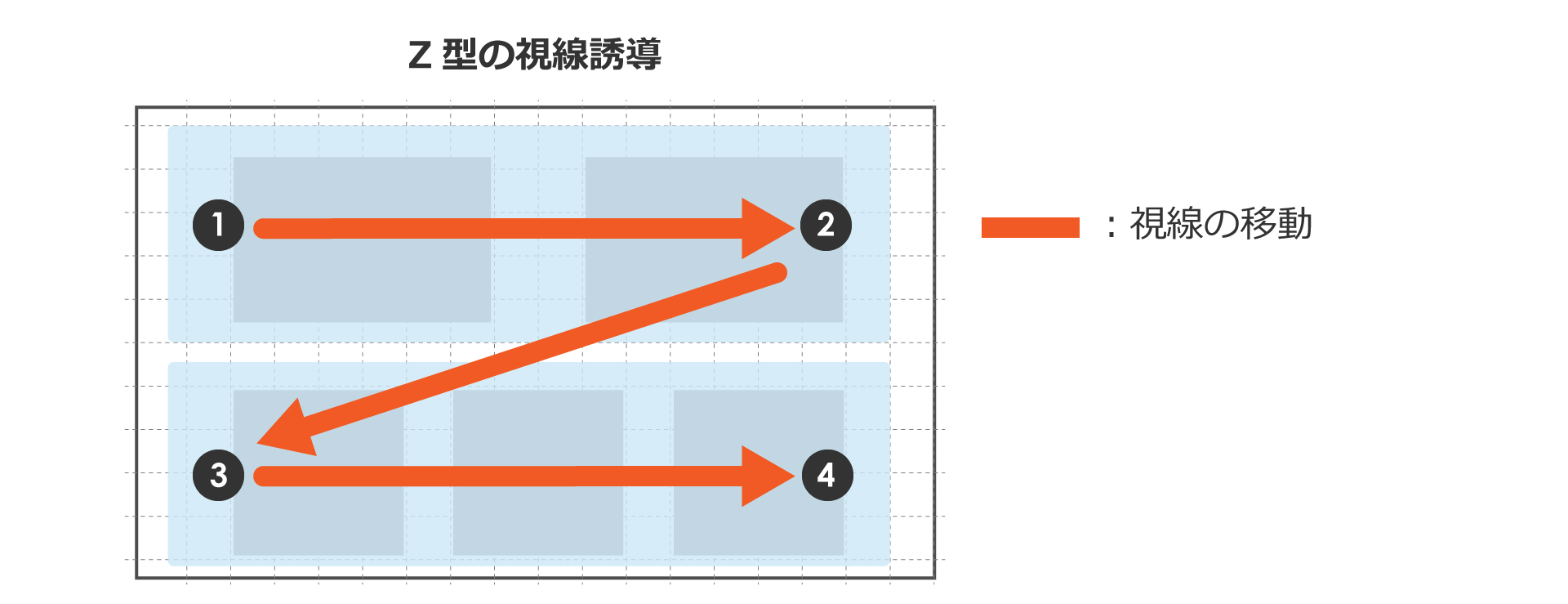
Z型
ユーザーの視線がZの文字を描くように左上から始まり、右上、左下、右下と移るものが「Z型」と言います。こちらは情報の重み・強度が全て同じ場合に効果があるため、ウェブサイトのトップページ等で活用されています。また、実店舗の棚割でも活用されており、商品陳列がカテゴリごとに分かれているので、Z型を意識して左上に目玉商品が置かれていることがよくあります。
ダッシュボードのユーザーが主にPC画面で見る場合には、情報の優先順位や粒度を考慮して、下図のようにZ型の順番で配置することで使いやすくなります。

なお、その他にも視線誘導にはF型やN型などがありますが、それぞれニュース記事やブログ、雑誌等の紙媒体が主な対象としているため、今回のご紹介からは割愛します。
おまけ
最後に、少しだけ遊び心を追加したいという場合のおまけです。自社オフィスや店舗などの写真を背景画像として設定するとがらりと印象が変わります。ただし、ダッシュボードの目的はあくまで情報を確認・分析することなので、写真をぼかす、アクセントカラーが入らないようにするなど、視覚的に邪魔にならないように注意しましょう。

まとめ
本記事では、ダッシュボードを綺麗に見やすくデザインするためのコツをご紹介しました。データ分析では多くの情報をインタラクティブに比較・絞込みを行うため、画面のデザインが操作性に直結します。今回ご紹介した内容はデザイン基礎の中でもダッシュボードで活用できるものだけでしたが、興味があれば関連書籍での知識習得だけでなく、他社サービスの画面設計をデザイン目線で考察してみるだけでも参考になるので是非実践してみてください。
著者プロフィール

アプリケーション事業推進部
ビジネスデザイン課 木村隆二
非対面決済プラットフォーム企業においてネット保険商品への導入支援を経験した後、損害保険会社で営業企画、商品・サービス企画、CX推進、他損保との業務提携等を経験。
前職では大手モーゲージバンクのデジタル営業推進の責任者として従事、2022年に日商エレクトロニクスに入社。
趣味は、トレイルランニング。























 資料を請求する
資料を請求する webで問い合わせる
webで問い合わせる